YOOtheme Warp 6
記事の日付表示のデザインを変える
2013/02/10
5年以上経過した古い記事です(Joomla2.5)

記事の日付表示のデザインを変えてみましょう。
扱うテーマ(テンプレート)ごとにカスタマイズ箇所が違いますので、大雑把な説明になっていますがご了承ください。
同一バージョンのWarpFrameworkのテーマから必要なファイルを参照
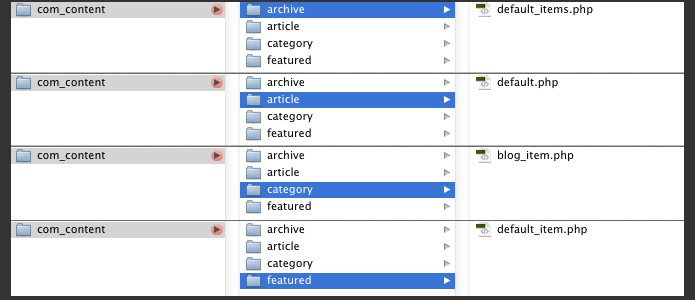
既に日付の分割されたテンプレートから必要なファイルを参照にlayoutsフォルダにファイルを作ります。今回はContent部分をカスタマイズしますので「今回カスタマイズするテーマ(yoo_infinite)」に「既に日付が分割されたテーマ(yoo_tasty)」を参照しながらlayoutsフォルダに必要なファイルを作ります。
利用しているテンプレートで既にlayoutsフォルダ内にcom_contentフォルダがある場合は、そのまま既存の物を使いましょう。
※参照するテーマは同一のWarpFrameworkである必要があります。

日付の分割表示部分
まず、「article」フォルダのdefault.phpファイルから変更してみましょう。
全体のレイアウトやmeta部分の説明は今回は省かせて頂きます。参照して他の部分も変更を行なってください。
--------------中略------------------ //タイトルの上に分割した日付データを配置 <?php if ($params->get('show_create_date')) : ?> <time datetime="<?php echo substr($this->item->created, 0,10); ?>" pubdate> <span class="day"><?php echo JHTML::_('date',$this->item->created, JText::_('d')); ?></span> <span class="month"><?php echo JHTML::_('date',$this->item->created, JText::_('F')); ?></span> <span class="year"><?php echo JHTML::_('date',$this->item->created, JText::_('Y')); ?></span> </time> <?php endif; ?> <h1 class="title"><?php echo $this->escape($this->item->title); ?></h1> --------------中略------------------
60行目〜70行目あたりの<h1 class="title">を目安に変更してください。
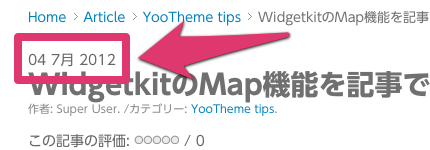
これで「day」「month」「year」が分割表示される様になります。
曜日も取得したい場合は //下記を追加 (例) <span class="week"><?php echo JHTML::_('date',$this->item->created, JText::_('l')); ?></span> //小文字の「L」

この様にタイトルの上に日付が分割表示されれば、後はCSSを書くだけで自由自在。

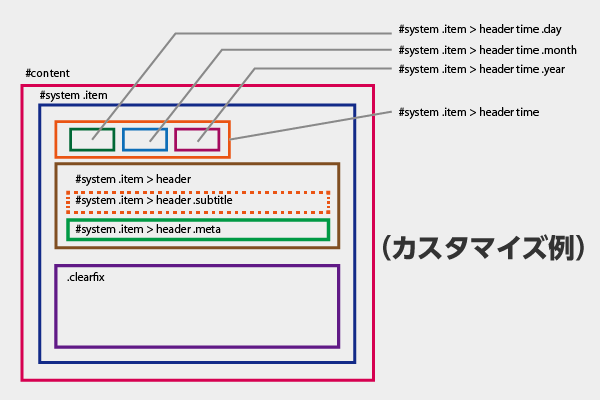
テーマ(yoo_tasty)を参照した場合のContent部分の配置例です。例ですので設定により変わります。
同様に「archive」「category」「featured」フォルダのファイルも変更してください。
- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている