YOOtheme Warp 6
モリサワのTypeSquaree
5年以上経過した古い記事です(Joomla2.5)
YooThemeにTypeSquare(クラウドフォントサービス)を導入してみる

2012年12月31日(月)まで無料 2013年12月31日まで延長されました。
ク ラウドフォントサービスは使用書体数や文字数では無くPV(ページビュー)計算との事、(無 料のGoogle Font APIは日本語FONTが無い。)他の日本語が使えるWEBFONTサービスと比べると若干予算を抑えられれかな?ま、せっかくの無料期間なので試して見 ましょう。
【サイト】http://typesquare.com/
Themeファイルを直接変更した場合はYooThemeのアップデートが効かなくなる場合があります。必ずバックアップをして、自己責任で作業を行なってください。(変更前のプレーンの状況をバックアップするこ事をお薦め致します。)
Joomla!YOOThemeでの導入方法
■申し込みをしてTypeSquare専用タグを入手してください。
例)<script type="text/javascript" src="http://typesquare.com/accessor/script/typesquare.js?xxxxxxxxxx" charset="utf-8"></script>
■YOOThemeにjsタグを追加する
/templates/yoo_xxxx/layouts/template.php 17行目と18行目の間に追加
//記載例
------------------------------------省略---------------------------------------------
<!DOCTYPE HTML>
<html lang="" dir="">
<head>
<?php echo $this['template']->render('head'); ?>
<script type="text/javascript" src="http://typesquare.com/accessor/script/typesquare.js?xxxxxxxxxx" charset="utf-8"></script>
</head>
------------------------------------省略---------------------------------------------
■cssファイルで指定
後は font-family:'xxx'; とcssファイルに書くだけで利用出来ます。
//例
font-family: 'Ryumin Light KL'; または font-family: 'A-OTF リュウミン Pr6 L-KL';
とサイトで書かれていますが、くくりはシングルコーテーションでもダブルコーテーションのどちらでも構いません。また、複数のフォントを指定しても大丈夫なので、読込出来無かった場合も考えて代替えフォントを指定しておきましょう。
//例
body { font-family: "UD Shin Go Regular",'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; }
■コンテンツ記入欄で使う
コンテンツ記入欄の一部を別のフォントに変えたい場合は、custom.css等に前もって<div>タグや<p>クラスを作って置きましょう。
//記載例(<div>タグcssファイル)
div#sanple1 {font-family:"Kanteiryu";}
div#sanple2 {font-family:"Reisho 101";}
div#sanple3 {font-family:"Haruhi Gakuen";}
//記載例(<div>タグでのコンテンツ記入欄)
<div id="sanple1">美しい日本語</div>
<div id="sanple2">美しい日本語</div>
<div id="sanple3">美しい日本語</div>
//記載例(<p>クラスcssファイル)
p.sanple1 {font-family:"Kanteiryu";}
p.sanple2 {font-family:"Reisho 101";}
p.sanple3 {font-family:"Haruhi Gakuen";}
//記載例(<p>クラスでのコンテンツ記入欄)
<p class="sanple1">美しい日本語</p>
<p class="sanple2">美しい日本語</p>
<p class="sanple3">美しい日本語</p>
■設定画面でプルダウンセレクト出来る様にするには
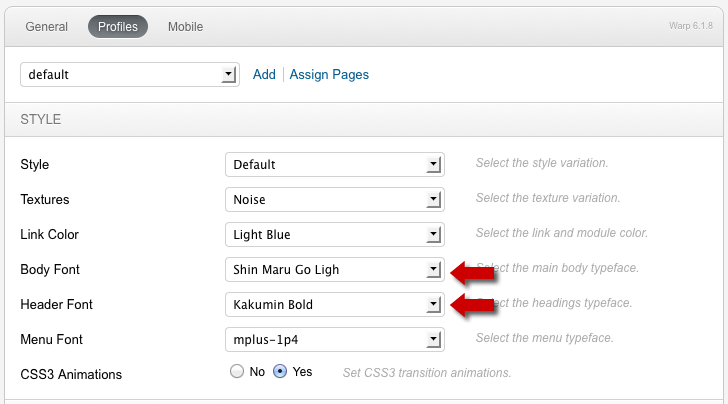
では、bodyを「新丸ゴ L 」h1〜h6を「カクミン B 」にすると想定します。
■css/font1/フォルダーに「shin-mgl.css」を追加
//shin-mgl.cssの記載例
body { font-family: "Shin Maru Go Light",'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; }
■css/font2/フォルダーに「kakumin-b.css」を追加
//kakumin-b.cssの記載例
h1,h2,h3,h4,h5,h6 { font-family: "Kakumin Bold",'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; }
※css/font1/フォルダーはBody Font css/font2/フォルダーはh1〜h6Header Font css/font3/フォルダーはMenu Font
ファイル名:xxxx.css(ファイル名は英文小文字と半角数字と半角アンダーバーと半角ハイフン)
■config.xmlに追加(選択の為)
font1フォルダーに追加した書体名
<option value="shin-mglt">Shin Maru Go Ligh</option>
font2フォルダーに追加した書体名
<option value="kakumin-b">Kakumin Bold</option>
をそれぞれ「サイト/templates/yoo_xxx/config.xml」に追加
//記載例
------------------------------------省略---------------------------------------------
<field name="font1" type="list" default="default" label="Body Font" description="Select the main body typeface.">
<option value="arial">Arial</option>
<option value="lucida">Lucida</option>
<option value="georgia">Georgia</option>
<option value="timesnewroman">Times New Roman</option>
<option value="trebuchet">Trebuchet</option>
<option value="droidsans">Droid Sans</option>
<option value="mavenpro">Maven Pro</option>
<option value="ubuntu">Ubuntu</option>
<option value="metrophobic">Metrophobic</option>
<option value="shin-mglt">Shin Maru Go Ligh</option>
</field>
<field name="font2" type="list" default="default" label="Header Font" description="Select the headings typeface.">
<option value="arial">Arial</option>
<option value="lucida">Lucida</option>
<option value="georgia">Georgia</option>
<option value="timesnewroman">Times New Roman</option>
<option value="trebuchet">Trebuchet</option>
<option value="bebas">Bebas Neue</option>
<option value="droidsans">Droid Sans</option>
<option value="mavenpro">Maven Pro</option>
<option value="ubuntu">Ubuntu</option>
<option value="metrophobic">Metrophobic</option>
<option value="kakumin-b">Kakumin Bold</option>
</field>
------------------------------------省略---------------------------------------------
「テンプレート管理: スタイルの編集」の「Profiles」設定画面でプルダウンセレクト出来る様になります。

TypeSquareのフォントはtext-transform: uppercase;を使うと崩れて表示されますので必ずtext-transform: none;にしましょう。
- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている