Work Tips
Tooltips-本文にヒント表示
5年以上経過した古い記事です(Joomla2.5)
NoNumber社のプラグイン「Tooltips」のインストールが必要です。
ご利用のサーバ仕様が PHP5.3 の利用が必要です。
使い方は簡単。下記の様なコードを書くだけでヒント表示されます。
<pre>{tip タイトル::説明文}本文{/tip}</pre>{/source}
{tip タイトル::説明文}本文{/tip}
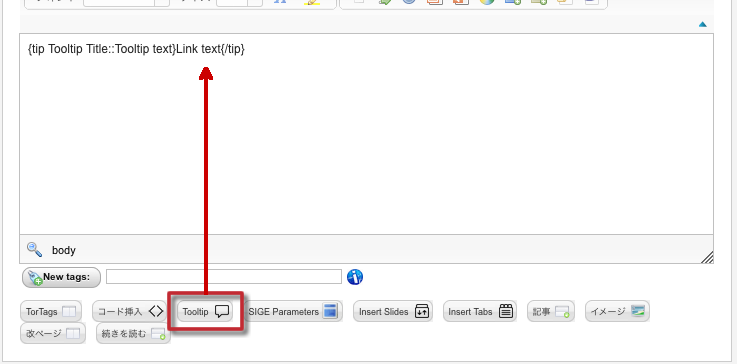
記事の導入したい場所にカーソルを置き、Editor下部の「Tooltips」ボタンを押すことで本文中にベースのコードが自動的に挿入されます。必要箇所を修正、追加を行うことで簡単に作れます。

使用例:1
タイトルと説明文{tip タイトル::ヒント表示される文}サンプル表示{/tip}
<pre>タイトルと説明文{tip タイトル::ヒント表示される文}サンプル表示{/tip}</pre>{/source}
使用例:2
説明文のみ{tip ヒント表示される文}サンプル表示{/tip}
<pre>説明文のみ{tip ヒント表示される文}サンプル表示{/tip}</pre>{/source}
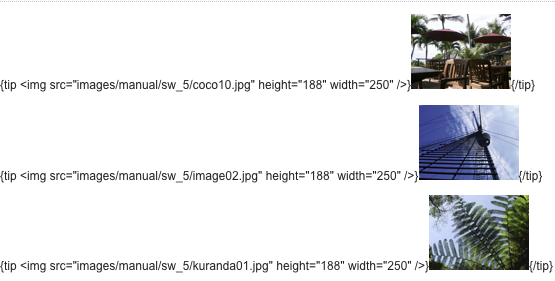
使用例:3(画像でも有効)
{tip <img src="/images/manual/sw_5/coco10.jpg" height="186" width="250"/>} {/tip} {tip <img src="/images/manual/sw_5/image02.jpg" height="186" width="250" />}
{/tip} {tip <img src="/images/manual/sw_5/image02.jpg" height="186" width="250" />} {/tip} {tip <img src="/images/manual/sw_5/kuranda01.jpg" height="186" width="250" />}
{/tip} {tip <img src="/images/manual/sw_5/kuranda01.jpg" height="186" width="250" />} {/tip}
{/tip}

※注意:マウスオーバーで表示される画像はコード表記ですが、本文テキスト側は通常のEditorを使ったイメージ導入方法であることに注意してください。
- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている