YOOtheme Pro
YOOtheme ProでGoogle日本語フォントを使う

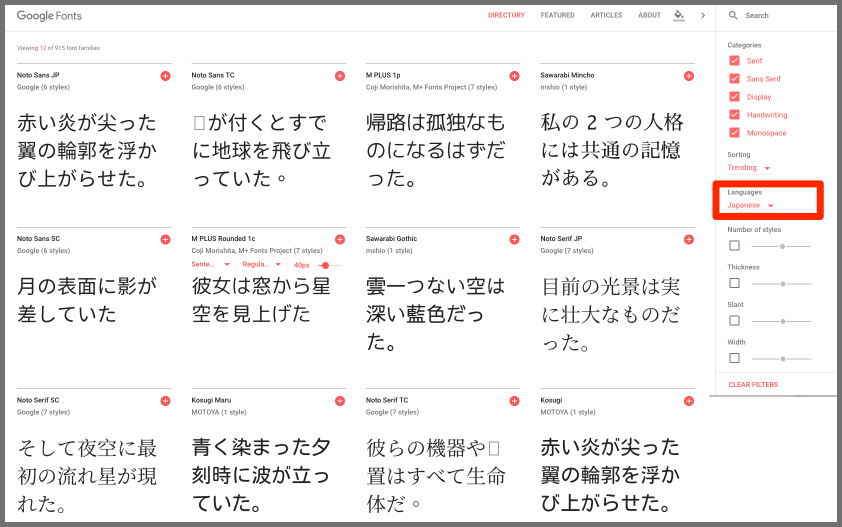
待ちに待ったGoogleの日本語フォント。文字のエレメントには多少好き嫌いも有るとは思いますがGoogleフォントからそのまま使えるのはとても有難い。(長い間待っていましたよ。)
今までWEBフォントを搭載する為には、有料でWEBフォントを別途契約するかFreeのフォントを探して自分で組み込むしか無かったのが欧文フォント同様に導入出来る、WEBフォントの搭載の選択肢が増え何より余分な出費が押さえられるのが良いですね。まだまだフォント数も少ない。文字のエレメントはモリサワやフォントワークスのエレメントに慣れている自分には多少違和感が有るが、ブラウザーやOSによって意図しない形で表示される文字より断然良いですね。
YOOtheme Proでの設定方法は

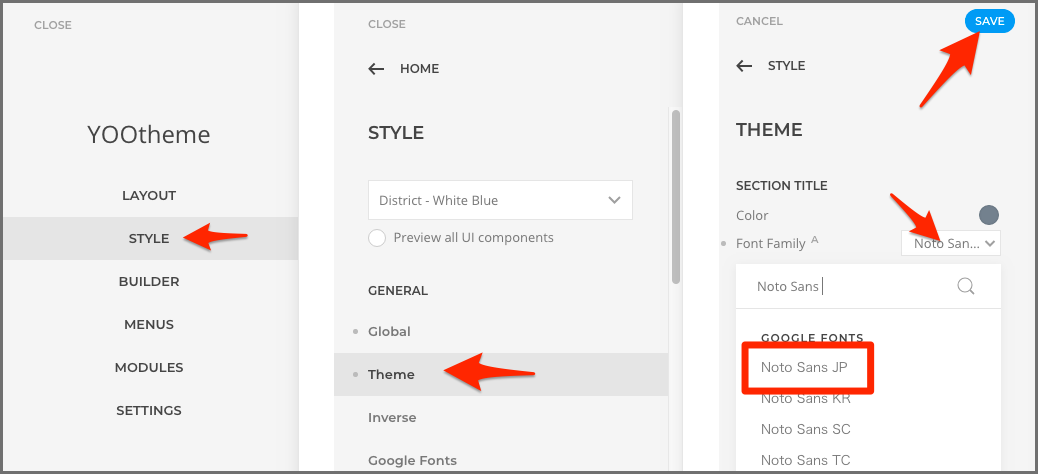
「STYLE」→「Theme」→「SECTION TITLE」の「Font Family」で日本語フォントをセレクト(例:Noto Sans JP)して「SAVE」ボタンを押します。

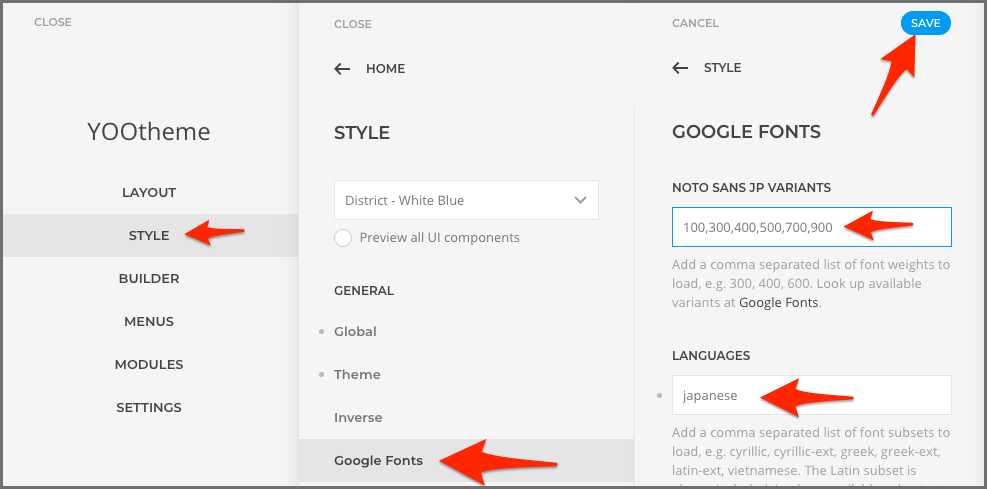
「STYLE」→「Google Fonts」→先程選択した日本語フォントの欄が出来るのでここに利用するウエイトをカンマ区切りで記載「LANGUAGES」の欄にjapaneseを記載して「SAVE」ボタンを押してください。これで設定は終了です。
後は、GLOBAL等にフォントとウエイトを指定していけば利用できます。

Googleからフォントを自動ダウンロードしてfontフォルダに格納してくれます。ただし、WEB表示を軽くする「.wott」と「.wott2」形式のみです。
OpenTypeFontは”Noto Sans”と”Noto Serif”だけ
今回調べて解ったのですが、元々OpenTypeFontには文字のカーニング情報も埋め込まれていたんですね。知りませんでした。
Google日本語フォントのOpenTypeFontは”Noto Sans”と”Noto Serif”だけです。
他のフォントはTTFをwoff/woff2でWEBフォント表示していますので文字のカーニング情報は有りません。
文字のカーニング表示させる”Noto Sans”
YOOtheme Proの場合はフォントセレクトでGoogleからフォントを自動ダウンロードしてfontフォルダに格納してくれます。ただし、WEB表示を軽くする「.wott」と「.wott2」形式の物しか格納されません。
「.otf」形式しか文字のカーニングが利用できないのです。
これでは文字のカーニングは行えないので対策を考えましょう「.otf」形式を自力でアップロードしてもYOOtheme Proでは独自のファイル名でフォントを管理し操作メニューで利用している為簡単にはカスタマイズは難しいし今後テンプレートのアップグレードの際に思わぬ影響が無いとも言えない。
そこでcustom cordのcss/less欄にフォント情報を書き加える
【参照】http://netkansai.com/contents/index.php?id=40

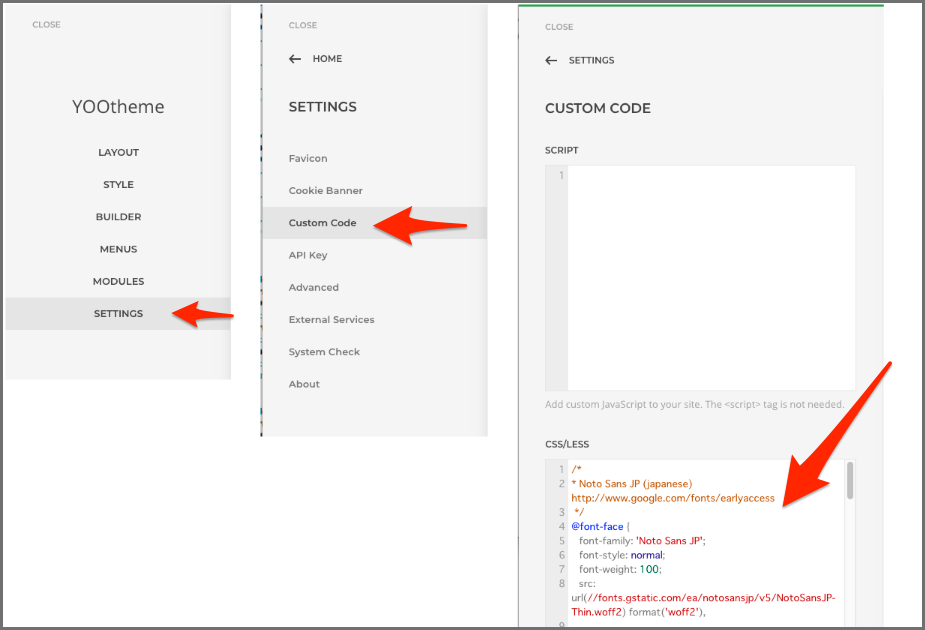
「SETTINGS」→「Custom Code」→CSS/LESS
/*
* Noto Sans JP (japanese) http://www.google.com/fonts/earlyaccess
*/
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 100;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Thin.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Thin.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Thin.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Light.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Light.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 500;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Medium.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Medium.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Medium.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 900;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 900;
src: url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Black.otf) format('opentype');
}
更に「font-feature-settings」というCSSのプロパティーも追記して、文字のカーニング行をいます。
body {
-moz-font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
font-feature-settings : "palt";
}