YOOtheme Warp 6
新たにモジュールポジションを作る
5年以上経過した古い記事です(Joomla2.5)
Joomla!YOOThemeのモジュールポジションを増やす

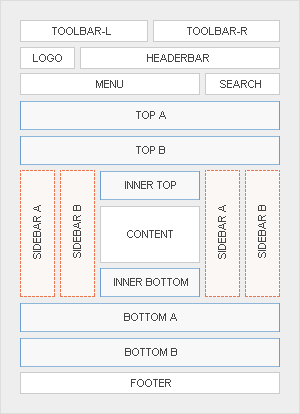
YOOTheme のModule Positionsですが、時には「TOP A」と「TOP B」だけでは足りなくなり「TOP C」が有れば?と必要になる事も有ると思います。その時は下記の5っのファイルを修正するだけで、モジュールポジションを増やすことが簡単に出来ます。
- templateDetails.xml (Joomla)
- config.xml
- /layouts/template.php
- /layouts/module.php
- /js/template.js
Themeファイルを直接変更した場合はYooThemeのアップデートが効かなくなる場合があります。必ずバックアップをして、自己責任で作業を行なってください。(変更前のプレーンの状況をバックアップするこ事をお薦め致します。)
■templateDetails.xml
<position>top-c</position>を追記
//記載例
<positions>
...
<position>top-a</position>
<position>top-b</position>
<position>top-c</position>
<position>bottom-a</position>
...
</positions>
■config.xml
「Top b」のコードをコピーして「Top c」を追記する
<field name="top-c" type="layout" default="equal" label="Top C Layout" description="Select a grid layout for this module position." />
■layouts/template.php
「Top b」のコードをコピーして「Top c」を追記する
<section id="top-c">
<div class="grid-block">
<?php echo $this['modules']->render('top-c', array('layout'=>$this['config']->get('top-c'))); ?>
</div>
</section>
<?php endif; ?>
■layouts/module.php
「Top b」のコードをコピーして「Top c」を追記する
// set default module types
if ($style == '') {
if ($module->position == 'top-a') $style = 'line';
if ($module->position == 'top-b') $style = 'line';
if ($module->position == 'top-c') $style = 'line';
...
}
■js/template.js
「Top b」のコードをコピーして「Top c」を追記する
$('#top-c .grid-h').matchHeight('.deepest');
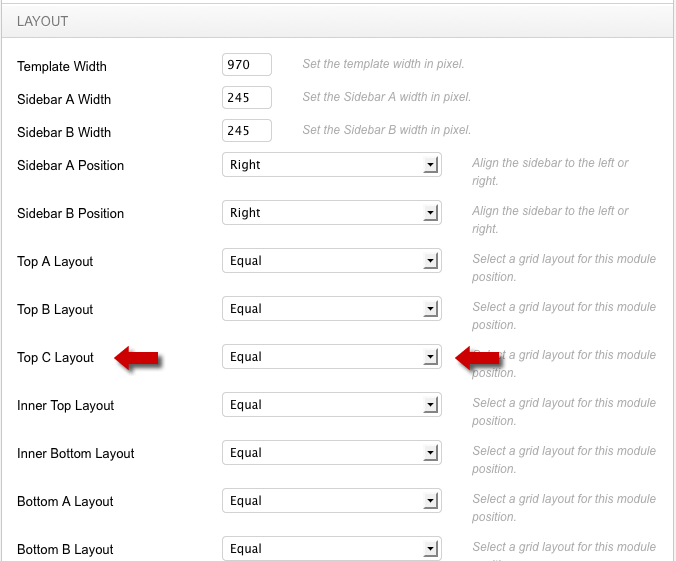
■テンプレート管理: スタイルの編集画面

- 機能拡張のアップデートを無効化
- テーマのアップグレードで405error
- PHP制限max_execution_timeを定義する
- PleskがようやくWebPサポート
- 日付問題
- マウスオーバーで画像をランダム表示
- Adobe AnimateをYOOtheme Proに埋め込み
- Adobe Animate
- アップロードファイル容量の変更
- GMOドメインとサブドメインの設定方法
- 異なるPHPバージョンの利用
- JCK EditorからArk Editorへ
- メインで使うメーラーはPOPで設定
- Photoshopでタイムラインを使う
- .webpの準備をしよう
- PleskのPHPは.webpをサポートしていない
- .htaccessとweb.configのセキュリティアップデート
- PageBuilderで作ったページに作成日や更新日が表示出来ない
- YOOtheme ProでGoogle日本語フォントを使う
- 世の中のCMSはPageBuilder機能の搭載へシフトしている